Darauf solltest du unbedingt beachten
Die Bedeutung von Farbtheorie im Webdesign: Tipps für Anfänger und Fortgeschrittene
 Redaktion
| 24.11.2023
Redaktion
| 24.11.2023

Featured image: Yann - stock.adobe.com
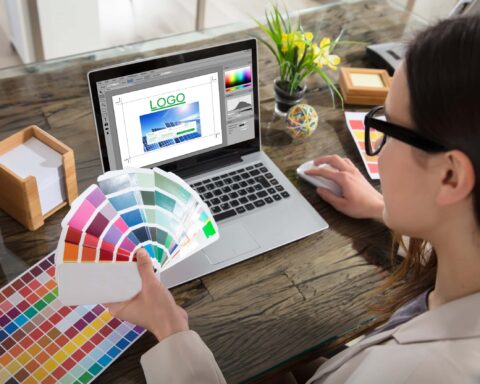
Bunt und wirkungsvoll: Farben formen die digitale Ästhetik und prägen die Nutzererfahrung von Websites.
Inhaltsverzeichnis
Gesamtes Inhaltsverzeichnis anzeigen
Die Psychologie der Farben: Wie Farben die Emotionen der Nutzer beeinflussen
Farben sind mehr als nur ästhetische Elemente in der Webgestaltung. Sie haben die einzigartige Fähigkeit, Emotionen und Stimmungen bei den Nutzern hervorzurufen. Rot kann Leidenschaft und Aufregung vermitteln, während Blau Ruhe und Vertrauen ausstrahlt. Die Psychologie der Farben ist ein komplexes Feld, das sich intensiv mit der Wirkung von Farben auf die menschliche Psyche beschäftigt. Als Webdesigner ist es entscheidend zu verstehen, wie Farben die Emotionen der Nutzer beeinflussen, um gezielt die gewünschten Reaktionen zu erzielen.
Wenn du beispielsweise eine Website für ein Wellness-Spa gestaltest, sind beruhigende Farben wie Grün und Blau eine gute Wahl, um eine entspannte Atmosphäre zu schaffen. Auf der anderen Seite können lebendige Farben wie Gelb und Orange auf einer Website für Kinderunterhaltung die Aufmerksamkeit und Begeisterung der jungen Zielgruppe wecken.
Es ist wichtig zu beachten, dass die Wirkung von Farben kulturell und persönlich variieren kann. Rot kann in der westlichen Kultur mit Liebe und Leidenschaft in Verbindung gebracht werden, während es in anderen Kulturen mit Gefahr oder Glück assoziiert wird. Daher ist es ratsam, die Zielgruppe und den kulturellen Kontext bei der Farbauswahl zu berücksichtigen.
Farbpaletten erstellen: Praktische Schritte für Webdesigner
Das Erstellen einer effektiven Farbpalette ist ein entscheidender Schritt im Webdesignprozess. Eine sorgfältig ausgewählte Farbpalette sorgt nicht nur für visuelle Harmonie, sondern trägt auch zur Wiedererkennbarkeit deiner Marke bei.
Um eine Farbpalette zu erstellen, beginnst du mit der Recherche und Inspiration, indem du Ideen für Farbkombinationen aus verschiedenen Quellen sammelst. Hauptfarben werden dann ausgewählt, um die Identität deiner Marke am besten zu repräsentieren, ergänzt durch ein oder zwei Akzentfarben, die Kontrast und Vielseitigkeit bieten. Anschließend erfolgt das Testen und Anpassen der Farbpalette auf verschiedenen Bildschirmen, um sicherzustellen, dass sie auf verschiedenen Geräten konsistent und ansprechend aussieht. Dieser Prozess ist nicht nur für digitale Designs, sondern auch für Ausdrucke nach wie vor relevant und kann bequem auf verschiedenen Seiten wie Bannerkönig oder Vistaprint vorgenommen werden.
Farbharmonie und Kontraste: Wie du Farben harmonisch kombinierst
Die Wahl harmonischer Farbkombinationen ist entscheidend für ein ansprechendes Webdesign. Die richtige Kombination von Farben schafft visuelle Balance und führt zu einer angenehmen Nutzererfahrung. Hier sind einige Tipps zur Farbharmonie und Kontrast: Verwende komplementäre Farben, die sich im Farbkreis gegenüberliegen, wie Blau und Orange, um einen starken visuellen Kontrast und auffällige Akzente zu setzen. Analogfarben, die benachbart im Farbkreis liegen, wie verschiedene Grüntöne, erzeugen eine harmonische und beruhigende Wirkung. Triadische Farbschemata, basierend auf Farben, die gleichmäßig im Farbkreis verteilt sind, führen zu einer ausgewogenen und lebendigen Palette. Zudem ist es wichtig, sicherzustellen, dass Text und Hintergrund ausreichend Kontrast aufweisen, um die Lesbarkeit zu gewährleisten, insbesondere für Menschen mit Sehbehinderungen.
Barrierefreiheit im Webdesign: Farbwahl für alle zugänglich machen
Die Gewährleistung von Barrierefreiheit im Webdesign ist von großer Bedeutung, da deine Website für alle Nutzer, unabhängig von ihren individuellen Bedürfnissen und Einschränkungen, zugänglich sein sollte. Die Wahl der Farben spielt dabei eine entscheidende Rolle. Hier sind einige Richtlinien, um deine Farbwahl für alle zugänglich zu gestalten:
Um sicherzustellen, dass Texte ausreichend vom Hintergrund abheben, ist es wichtig, Werkzeuge zur Kontrastprüfung zu verwenden. Dies ist besonders wichtig für Menschen mit Sehbehinderungen.
Vermeide Farbkombinationen, die für Menschen mit Farbenblindheit schwer zu erkennen sind. Achte darauf, dass Informationen nicht allein auf Farberkennung basieren.
Stelle sicher, dass Bilder und Grafiken mit Textalternativen versehen sind, damit auch blinde Nutzer den Inhalt verstehen können.
Nutze barrierefreie Farbpaletten, die auch bei verminderter Farbwahrnehmung gut erkennbar sind. Dies gewährleistet, dass deine Website für alle Nutzer, einschließlich derjenigen mit unterschiedlichen Formen von Farbblindheit, nutzbar ist.
Die Wichtigkeit der Farbwahl im Branding
Farben sind nicht nur ein Element des Designs, sondern auch ein wesentliches Werkzeug des Brandings. Eine konsistente Farbgebung trägt maßgeblich zur Markenwiedererkennung bei. Durch die Verwendung spezifischer Farben in allen Marketingmaterialien, von der Webseite bis zu Druckerzeugnissen, wird eine visuelle Identität geschaffen, die im Gedächtnis der Nutzer verankert bleibt. Starke Marken wie Coca-Cola mit seinem unverwechselbaren Rot oder Facebook mit seinem charakteristischen Blau zeigen, wie Farben zur Identität einer Marke beitragen können. Die richtige Farbauswahl in deinem Webdesign vermittelt also nicht nur einen ersten Eindruck, sondern stärkt auch langfristig die Markenbindung.
Die Dynamik von Farbübergängen und Verläufen
Farbübergänge und Verläufe sind ein Trend, der das Webdesign bereichert und eine zusätzliche Dimension in die Gestaltung einbringt. Sie können verwendet werden, um Tiefe zu schaffen, Interesse zu wecken oder sanfte Übergänge zwischen verschiedenen Bereichen einer Website zu ermöglichen. Ein sorgfältig gestalteter Verlauf kann helfen, eine visuelle Reise zu kreieren, die den Nutzer durch die Seite führt. Allerdings erfordern Verläufe ein feines Gespür für Farbabstimmung und Intensität, um nicht überwältigend oder störend zu wirken.
Anwendung von Farbtrends: Was ist in und was ist out?
Die digitale Landschaft ist dynamisch, und mit ihr ändern sich auch die Trends in der Farbgestaltung. Was heute angesagt ist, kann morgen schon veraltet sein. Es ist wichtig, die aktuellen Farbtrends zu kennen, aber auch zu verstehen, dass Trends kommen und gehen. Eine zeitlose Farbpalette, die gut zur Markenidentität passt, ist oft wertvoller als das blinde Folgen von Trends. Dennoch kann das Einbeziehen von Trendfarben deiner Website ein modernes und frisches Gefühl verleihen, solange es mit Bedacht und in Einklang mit deinem Branding erfolgt.
Farbsättigung und -helligkeit: Feinabstimmung für perfekte Abstufungen
Farbsättigung und -helligkeit sind entscheidende Faktoren, um Stimmungen zu setzen und die Aufmerksamkeit auf wichtige Elemente zu lenken. Eine hohe Sättigung kann Energie und Lebhaftigkeit ausstrahlen, während geringe Sättigung Ruhe und Professionalität suggeriert. Die Helligkeit einer Farbe kann beeinflussen, wie sie auf verschiedenen Geräten angezeigt wird und wie zugänglich sie ist. Eine gute Balance zwischen Sättigung und Helligkeit sorgt dafür, dass deine Website auf allen Bildschirmen gut aussieht und die Lesbarkeit nicht beeinträchtigt wird.
Die Bedeutung von Weißraum: Atmungsfreiheit für deine Farben
Weißraum, oder besser gesagt, der negative Raum in einem Design, ist genauso wichtig wie die Farbe selbst. Er bietet den Farben Raum zum Atmen und hilft, die Aufmerksamkeit auf die wichtigen Inhalte zu lenken. Ein überladenes Design kann überwältigend sein und die Nutzer davon abhalten, die Informationen aufzunehmen. Durch den strategischen Einsatz von Weißraum kann eine Balance zwischen den Designelementen hergestellt werden, die die Nutzererfahrung verbessert und zur Klarheit der Seite beiträgt.

Webdesign Tipps 2023: 10 herausragende Tipps, um deine Website hervorzuheben
Wir präsentieren die Top 10 Webdesign Tipps für 2023. Mit diesen Tipps bringst du deine Website auf die nächste Stufe. Jetzt lesen.

Webdesign-Trends 2024: Stärke deine digitale Performance
Wer eine Webseite gestalten möchte, der steht vor der Herausforderung Webdesign-Trends zu erkennen. Wir zeigen dir die Webdesign-Trends 2024!

Wie du die richtigen Farben für dein Logo, Webseite & Co bestimmen kannst
Die richtigen Farben für Logo, Website & Co: Aber welche? Es stecken verschiedene psychologische Aspekte hinter der Farbauswahl. ►

Employer Branding: Dein Konzept für eine starke Arbeitgebermarke
Durch ein gutes Employer Branding Konzept kannst du Bewerber überzeugen. Erfahre mehr zur Strategie und zu den Maßnahmen.

4-Tage-Woche als Employer Branding: So funktioniert es
Erfahrungsberichte bestätigen: Die 4-Tage-Woche zum Employer Branding zeigt Wirkung. Die Arbeitszeit ist dabei der wichtigste Faktor!

WordPress Themes 2024: Die besten Layouts für deine Website
Mit Wordpress Themes lässt sich eine Webseite individuell gestalten - wir zeigen dir die besten Wordpress Themes 2024.
DU willst deine KI-Skills aufs nächste Level heben?
WIR machen dich bereit für die Revolution
KÜNSTLICHE INTELLIGENZ!
- Praxisbeispiele – sofort anwendbar für dein Business
- Aktuelle KI-Tools im Check
- Expertentipps für die neusten KI-Technologien
- Case Studies – von E-Mail-Marketing bis Datenanalyse
Ja, ich möchte den Newsletter. Die Einwilligung kann jederzeit im Newsletter widerrufen werden. Datenschutzerklärung.
Über den Autor

Redaktion
Hier schreibt das studierte Redaktionsteam aus Köln für dich an den neusten News sowie Ratgebern- und Magazin-Artikeln aus der Gründer- und Startup-Szene.